Layouts and widgets
Layouts are a core innovation of the ProsePoint Express website service. It allows you to utilise sophisticated multi-column layouts for any single page or group of pages of your site in an easy intuitive manner without presenting too much overwhelming complexity.
The layout manager is based upon the 960 Grid System, a very popular construct that is especially suitable for newspaper websites.
Horizontal space is divided into 48 units (each unit is 20 pixels wide) and each column is 2 to 48 units wide with 10 pixel gutters on the left and right. This results in columns with usable space from 20 pixels up to 940 pixels in 20 pixel increments.
Depending on how a layout is configured, the page can be vertically divided into three or four rows, providing a very flexible and configurable layout.
Furthermore, there are special zones for allocating content to the header or footer areas.
Layout Components
A layout comprises a format, zones and widgets tied together with a bunch of settings. A format is a predefined arrangement of zones. Each zone then contains zero, one or more widgets.
Format
A layout format is a structure of zones and controls how the zones will be arranged relative to each other. Think of it as a skeleton or wireframe which contains zones where the content will appear.
In other content management systems, an equivalent analogy might be something like sidebar/content/sidebar or content/sidebar/sidebar with set proportions for the three columns. Or it might just be a two column content/sidebar format.
The layout manager in ProsePoint Express is much more capable than that. There are multiple rows, column widths can be resized, and you can omit columns entirely (by setting a width of zero), providing much more flexiblity and freedom to tweak your layout.
Zones
A zone is a region or place within a layout format where content can appear. In other content management systems, things like 'Left sidebar' or 'Right sidebar' or 'Footer' would be zones in ProsePoint Express.
Widgets
A widget is a piece of text or content which can appear on a page on your site. For example, it could be arbitrary text that you've entered, or a listing of stories, or something else.
Widgets are assigned to, and appear within, a zone.
Javascript and iframe widgets
A text widget can contain javascript code or iframes from a third party provider. This is useful for embedding third party widgets into your site when a dedicated ProsePoint Express plugin is not available.
(Note: Javascript and iframe widgets are only available for sites on the Starter plan and above)
To use third party javascript or iframes, create a text widget, make sure the editor is in HTML mode, and enter the code from the third party provider.
Then, expand the Javascript and iframes fieldset and make sure the checkbox Allow javascript and iframes is checked.
For security reasons, the text of a javascript or iframe widget is sanitised (ie. disabled) during site preview. In order to see the widget operating properly, it must be viewed from a public page.
Example Layout
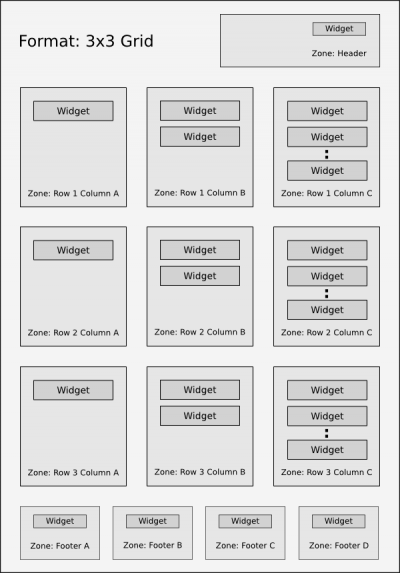
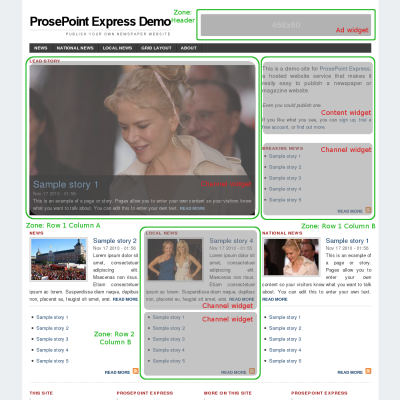
Here is an example of how the layout components make up the layout of a page.
This page uses a layout with a 3x3 grid format. The zones in the first row (Row 1 Column A, Row 1 Column B) have been set to two columns with widths of 16 and 8 units. The third column of the first row (Row 1 Column C) has been set to zero width and does not appear. The second row has been set to three columns of equal width.
The page content has been moved (via the Content widget) to the top of the zone Row 1 Column B. A number of channel widgets are used to display selected stories by channel.
Notes
Here are a few key points to using layouts:
- If you are making a small layout change, try to reuse an existing layout instead of creating a new one if possible. Layouts can self-adjust and hide or stretch zones depending on widget visibility.
- If this is not possible, or you want a radically different look (or it just makes more intuitive sense to you), then create a new layout.
- Modifying a layout will affect the look of all the pages using that layout.
Layouts can self-adjust, depending on widget visibility, as follows:
- Widgets can be configured to be visible or invisible depending on the page url or page type.
- If all the widgets of a zone are invisible, then the zone becomes zero-width and hidden.
- If a zone is hidden, any adjacent zones configured with a width of Stretch to fit will expand to fill up the available horizontal space.
Hence, by careful and judicious use of widgets and visibility, it is possible for a single layout to handle several related looks.
Reusing a layout saves on potentially more administrative effort later on. For example, if you wish to add a menu to the footer of all your sites's pages, this change must be done for all layouts. The fewer layouts you have, the less work needed.
On the other hand, if you wish to create a very different look for a subset of pages, sometimes you cannot avoid creating and using a new layout. The Grid Layout page of the ProsePoint Express demo is an example of this where a dedicated layout was created just for a single page.
Relationship With Pages
So you have a couple of layouts defined for your site. How do they get used?
Layouts are not rendered on their own. They are rendered with, and as part of, a page.
Each page of your site can be assigned a layout. When the page is displayed, its associated layout is activated: The page space is divided into zones and populated with widgets.
If a page does not have a layout assigned, it will only display the page content and no other widgets or columns.
Layout For A Set Of Pages
A layout can be used by more than one page. Often you will have a set of similar pages (for example, all story pages, or all basic pages) and you want to use the same layout for that set. Furthermore, if you edit and change a layout, it will affect all pages which use that layout.
For example, you have a layout called Story layout which is used by all story pages. This is a two column 16/8 layout. Later you decide to edit Story layout and change the column dimensions to 14/10. This would automatically affect all story pages because they are using Story layout.
You can create a new layout for each set or group of pages which is to look different in some way.
Layout For A Single Page
A layout can also be used by only a single page. Changing the layout would only affect that single page.
For example, the front page of your website uses a unique layout called Frontpage layout. No other pages use Frontpage layout. If you edit Frontpage layout, only your website's front page is affected.