Manipulating teaser text
For various reasons, it is sometimes useful to be able to manipulate the teaser text. One common occurrence is to ensure teaser texts are similar lengths so stories line up nicely on the front page of a site.
Teaser length setting
Be default, teaser texts are controlled by the Teaser length setting of the site's Post settings (Site settings » Post settings in the Control Menu).
When a story is saved, ProsePoint Express tries to guess a suitable teaser text with a length which is equal or less than Teaser length. It will try to end the teaser text at a paragraph or sentence boundary (if possible).
Overriding the teaser text for individual stories
It is possible to override the default behaviour and specify the teaser text for individual stories. This is accomplished by manually inserting a teaser break into the story body.
A teaser break is the point within a story where the teaser text ends. If a teaser break is inserted into the story body, the teaser text is from the start of the story up until the teaser break.
Hence, you can control exactly what appears in the teaser text by positioning the teaser break appropriately.
To insert a teaser break:
- Edit the story as per normal.
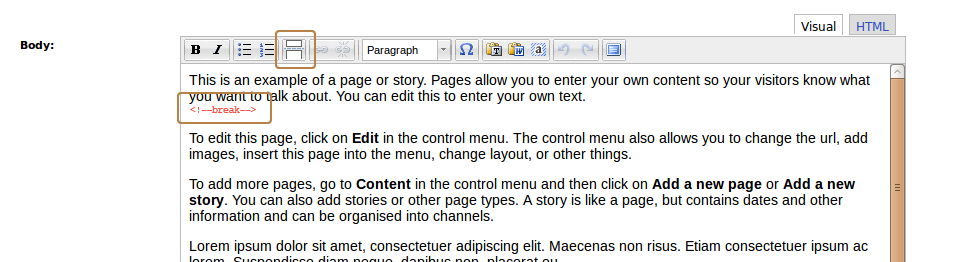
- Make sure the editor is in Visual mode. Change it to Visual mode if necessary.
- Position the cursor at the point within the Body where you would like to insert the teaser break.
- Click on the teaser break button in the editor's toolbar.
A red <!--break--> symbol should then appear. This is the teaser break.